LP閲覧者のどれぐらいの人が、前向きになっているかを計測する方法をご紹介します。LPの成約率を高めるための情報として、最終的な成約(コンバージョン)の数字だけでは不足です。成約に至る前の段階、つまり、前向きになっている人がどれぐらいいるかの数字が把握したいところです。そして、この数字を上げることで最終的な成約の数字を上げることが可能です。

ヒートマップはLPのページ内での反応を把握できる
閲覧者のランディングページ(LP)内での反応を確認する方法としては、前回ご紹介したヒートマップが視覚的には分かりやすいです。
主なヒートマップで確認できる閲覧者の挙動をおさらいします。
①熟読された箇所、②どこまで見て離脱されたか、③クリック(タップ)された箇所、の3つの挙動がほとんどのヒートマックでは把握できます。
例えば、無料である程度使えるヒートマップサービスである「User Heat」では、マウスの動き、クリックされた場所、熟読エリア、ごとにヒートマップを見ることができます。
ヒートマップについてはこういうことでした。
一方で、LPの方ですが、LPの作り方の原則の1つとして”外部リンクをしない”ということがあります。
理由は、外部リンクがLPに存在すると、そのリンク先に移動されてしまうと、その閲覧者が戻ってこなくなる可能性が高いからです。
このため、LPは、読み手に対して、”成約するか、離脱するか”の二択を要求する作りにするのが原則です。
ところが、この原則で作ったLPには、クリック(タップ)というアクションが存在しなくなくなります。
クリック反応を使わないのはもったいない
ところが、ヒートマップにはクリックされた箇所を把握できる機能があります。
また、他のヒートマップの機能である熟読された箇所や離脱箇所などの把握については、個人的には精度に疑問を持っていません。
でたらめな数字とは思いませんが、全幅の信頼は置いていません。
逆に、クリック数については、この2つに比べて正確に測定されると思っています。
そう考えると、せっかく正確に測定されるクリックの情報を使わないのはもったいないとも言えます。
そこで、LPに外部に移動しないリンクを設定することをオススメします。
このリンクは、クリックされるとリンク文字の下に文章が展開されるようにします。

↓ ↓ ↓

そして、そのリンクを
- 前向きなユーザーならクリックするコンテンツ
- ちゃんと読んでいてLPの内容に興味を持ったユーザーならクリックする箇所
として設定することにして、これを反応として捕捉するわけです。
具体例を出します。
- リアル店舗への集客LPなら「お店の地図はこちら」というリンク
- クーポンを配布している場合は「クーポンの使い方はこちら」
- フォームでのお申し込みをするLPなら「フォーム送信前にご確認ください」
- 電話でのお問い合わせを待つLPなら「お電話の前にご確認ください」
といった感じです。
ページ内リンクにスポイラーを使う
次は、具体的にリンクをクリックしたら、リンク文字の下が展開して文章なり画像を表示させる方法についてです。
この機能は、スポイラーとかアコーディオンと呼ばれる機能をJavaScripで組み込めば実現できます。
例をご覧いただいたように、アコーディオンという表現の方がイメージに近いと思いますが、どちらかというとスポイラーと呼ぶのば正確なようです。
ちなみに、スポイラー(Spoilers)とは、翻訳すると”ネタバレ”だそうです
JavaScripを使いますが、プログラムコードを書く必要はありません。
WordPressサイトの場合は、「Shortcode Ultimate」と「Shortcoder」というプラグインを組み合わせれば実現可能です。
具体的な設定方法については、後日別の動画でご紹介する予定です。
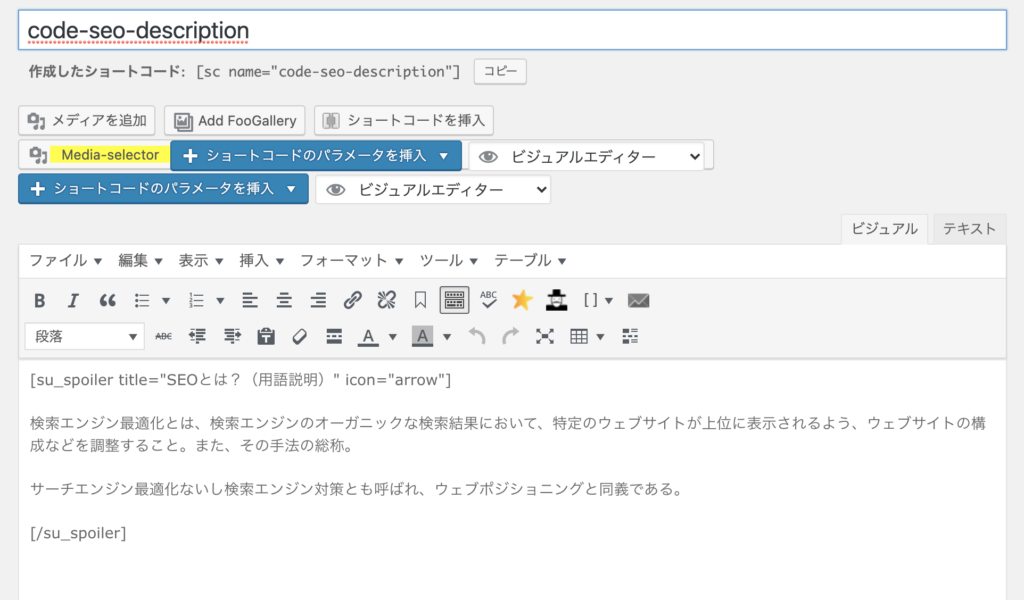
具体的には「Shortcoder」でショートコードを作って、そのコードの中に「Shortcode Ultimate」の”su_spoiler”を使います。
作ったショートコードをページの任意の場所に貼り付ければ、その箇所にスポイラーで文章が展開される機能が追加できます。

ところで、このスポイラーの用途は応用範囲が広そうです。
例えば、初心者向けの詳細説明みたいな箇所にも使えます。
例えば、LPに限らずブログなどは、文章全体の読者レベルを初心者考慮せずに、初級から中級者向けに書く場合が多いと思います。
そういった場合に、初心者は途中で用語が分からなくなって離脱する可能性が高まります。
そこで、それを防ぐために、初心者向けの説明をスポイラーで配置します。
例えば、文中に”SEO”と書いたとしますと、初心者の中にはこの用語を知らない人もいます。
そこで、その段落の下に「SEOとは?(用語説明)」みたいなリンクを作って、スポイラーで説明文章を展開させるようにするわけです。
これは一例ですが、スポイラーによる文章展開にはいろいろな用途があると思います。
特に、スマホでの読者が増えているので、これまでのように一律に長い文章にするのは時代遅れかもしれません。
そこで、ユーザーが必要な箇所だけじっくり読めるようなつくりにするために活用できると思っています。
